Подборка расширений для Visual Studio Code (VSCode)
 Подборка расширений (дополнений) для Visual Studio Code.
Подборка расширений (дополнений) для Visual Studio Code.
Основные расширения которыми пользуюсь. (Будет обновляться…)
-
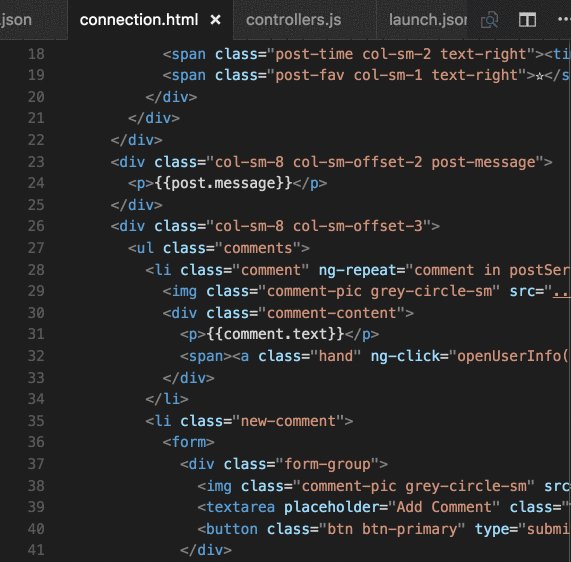
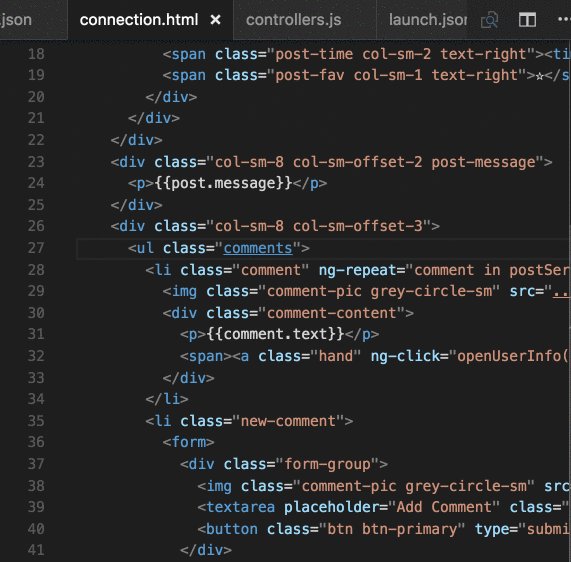
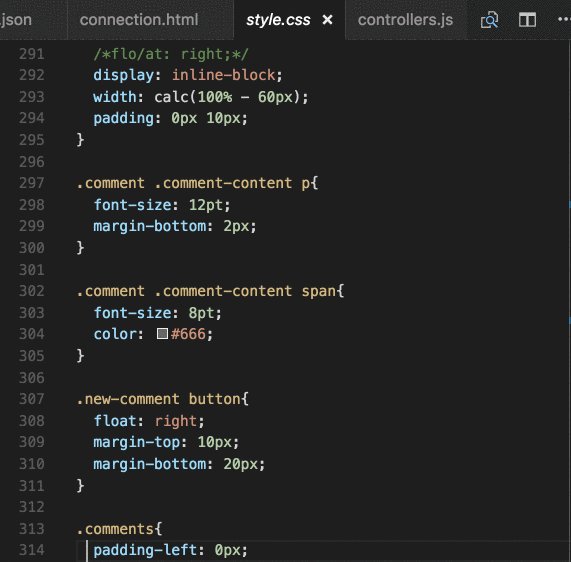
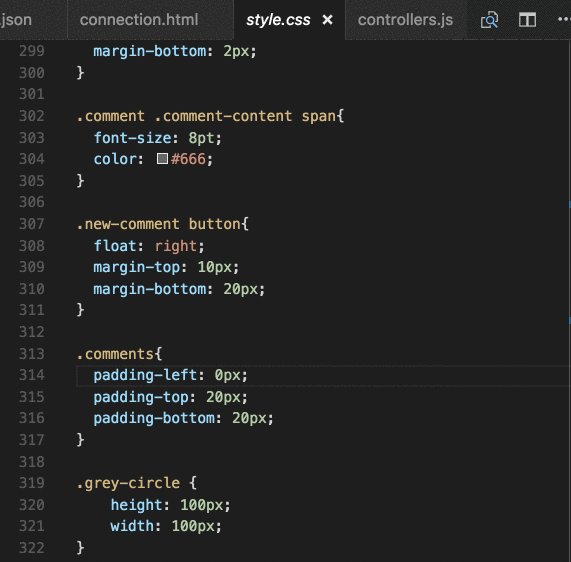
CSS Peek
CSS Peek - Отслеживает CSS стили классов и id.
В HTML файле кликаем правой кнопкой мыши на селектор и в контектном меню выбираем “Перейти к определению” или “Показать определение”. (Или кликаем левой кнопкой + клавиша “Ctrl”)

-
Beautify
Beautify - Форматирует код javascript, JSON, CSS, Sass, and HTML.
Выделяем интересующий нас код, жмем заветные клавиши (у меня “Ctrl + Shift + I”) и вуаля…все красыво!Форматирование кода доступно в Visual Studio Code с помощью следующих ярлыков:
- В Windows “Shift + Alt + F”
- На Mac “Shift + Option + F”
- В Ubuntu “Ctrl + Shift + I”
-
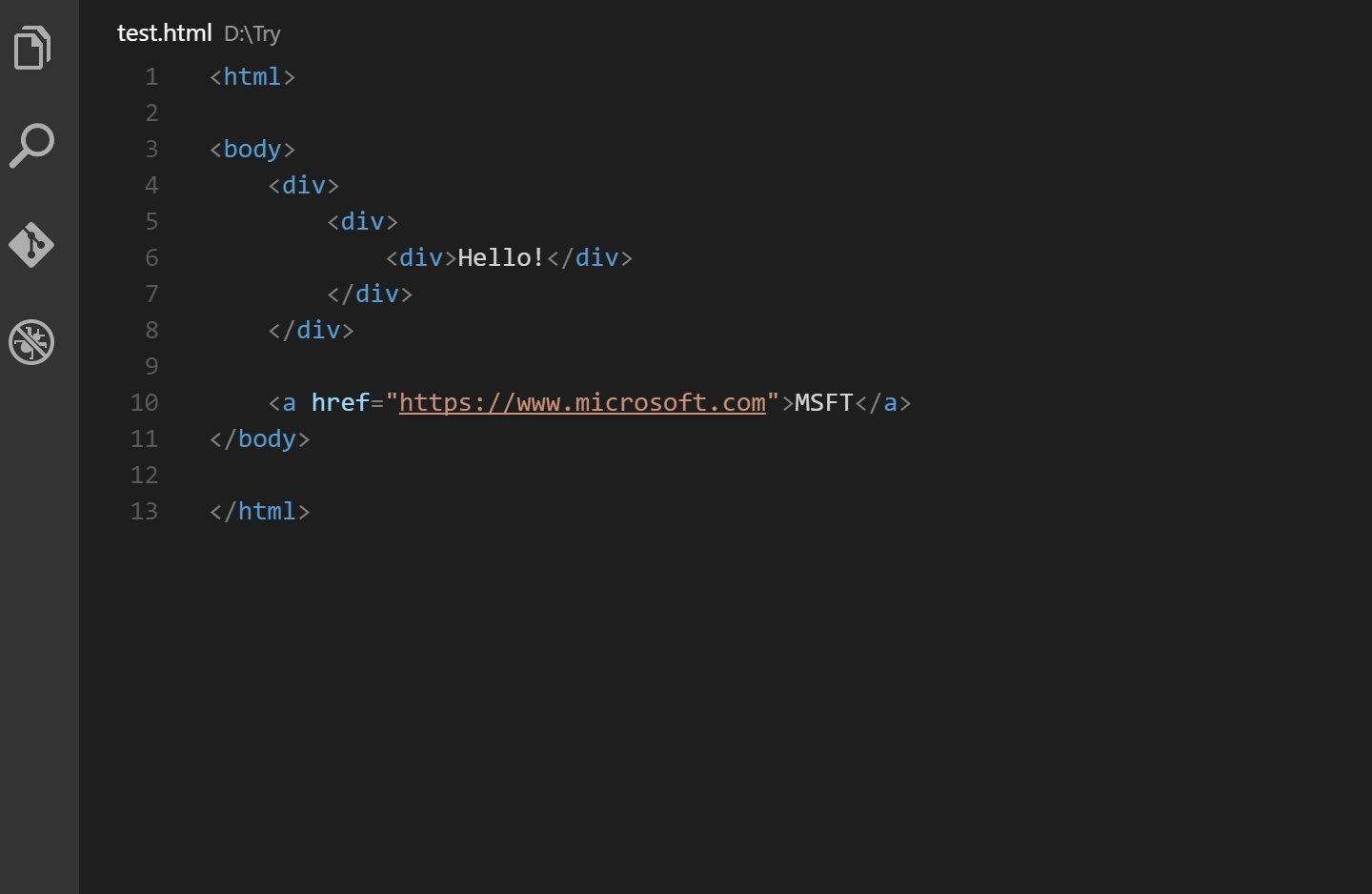
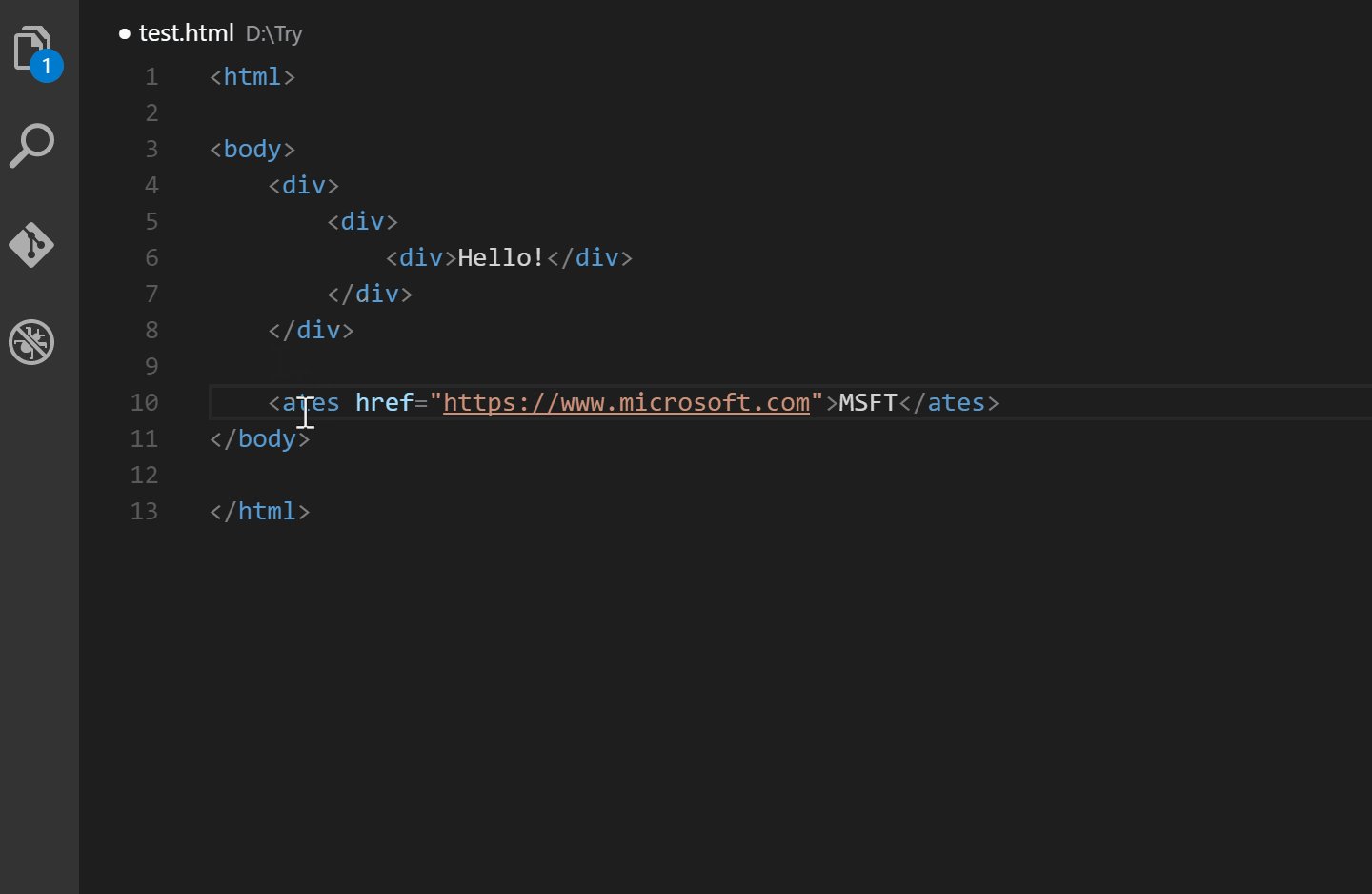
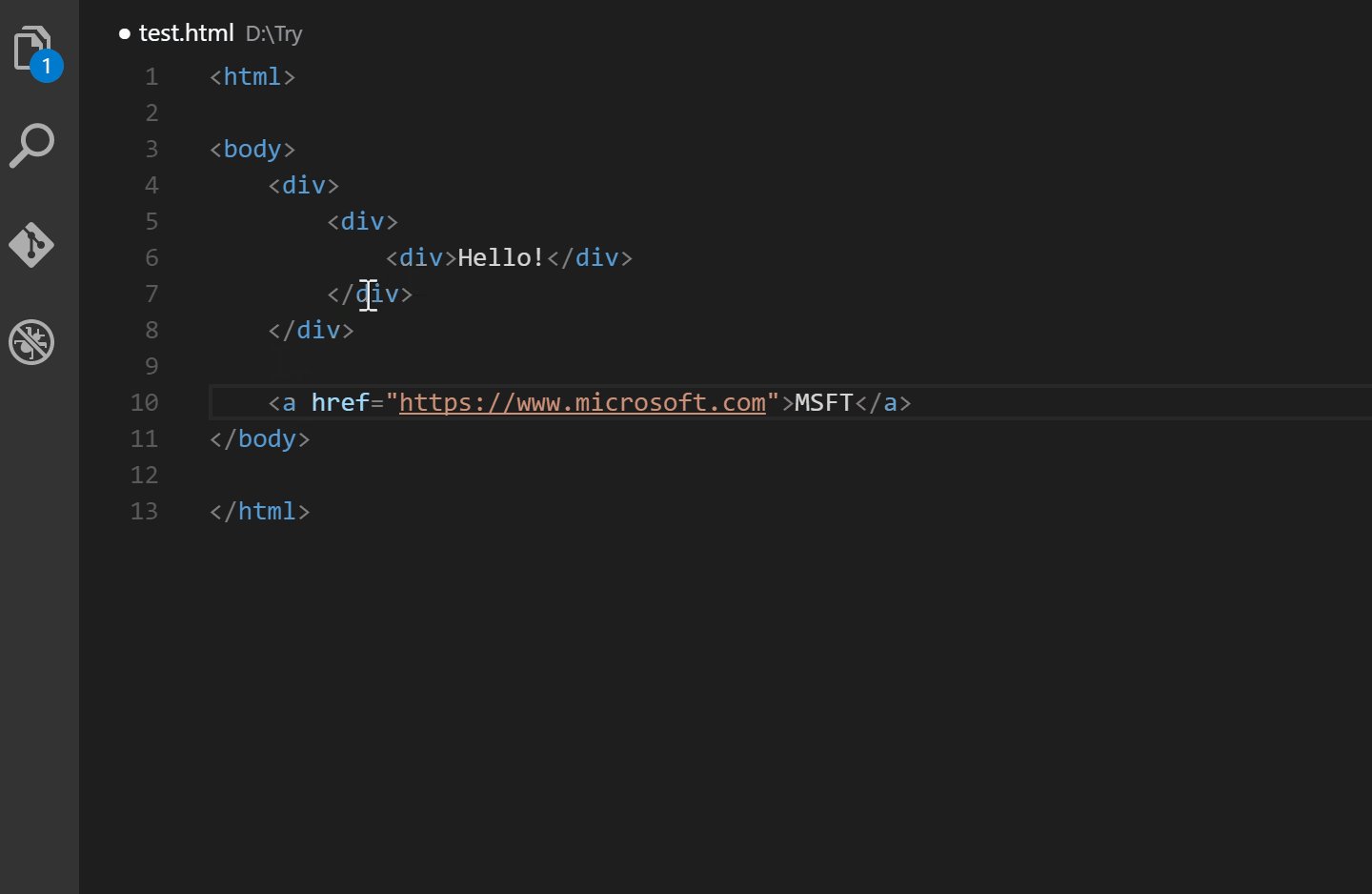
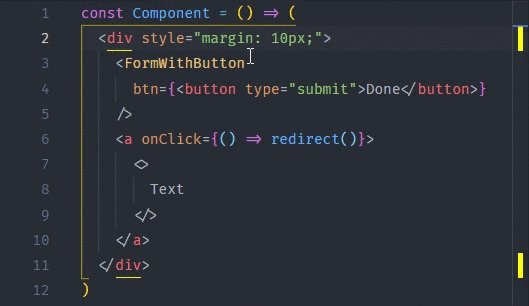
Auto Rename Tag
Auto Rename Tag - Автоматически переименовывает закрывающий тег при изменении открывающего в HTML/XML

-
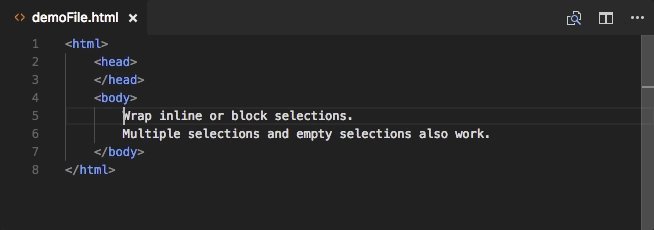
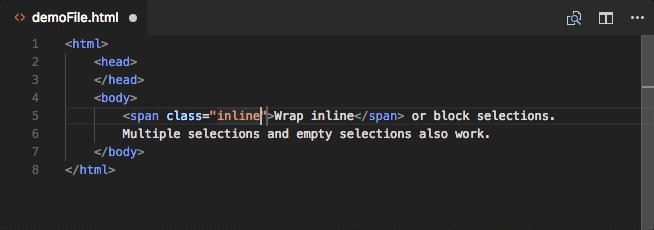
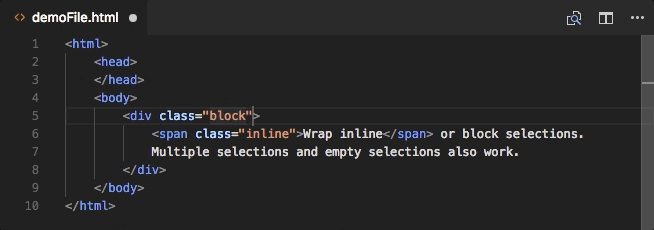
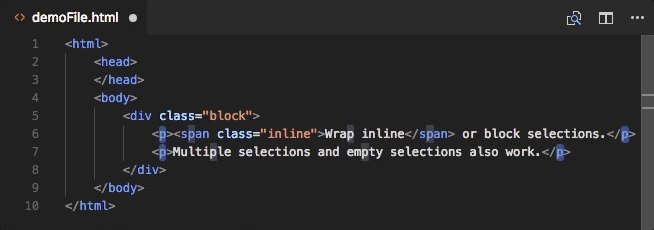
htmltagwrap
htmltagwrap - Обертывает выделенный фрагмент тэгами HTML.
Выделяем фрагмент кода или строку и вызываем дополнение клавишами “Alt + w”.

-
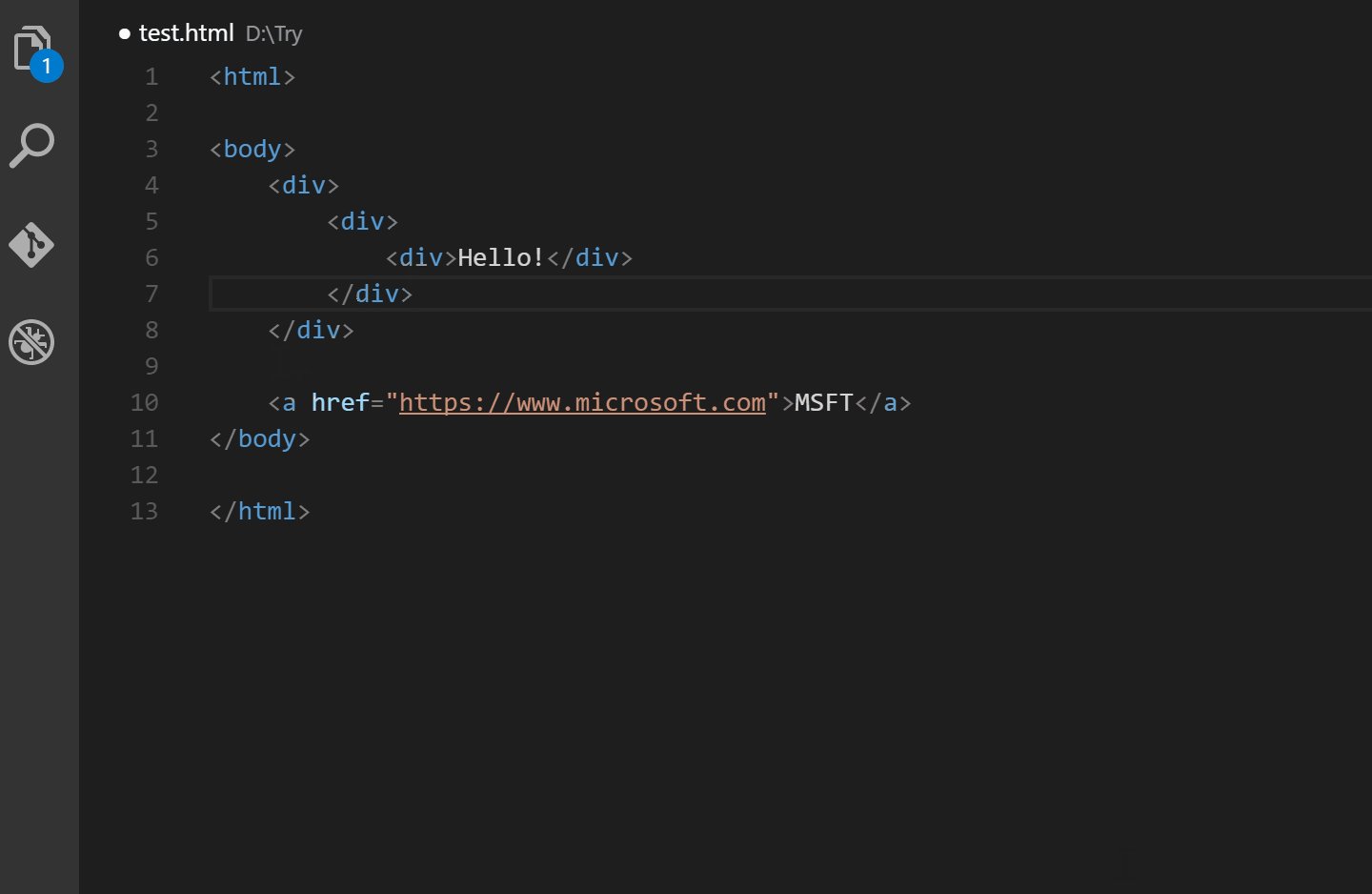
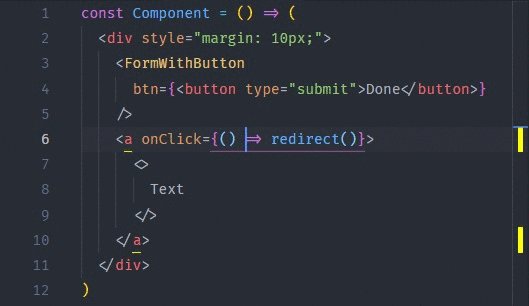
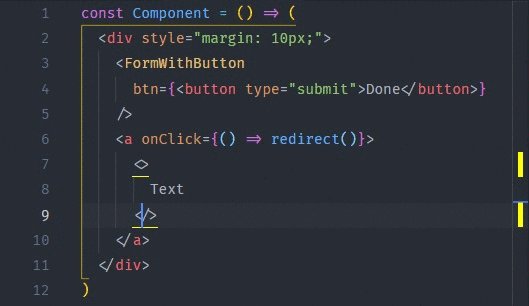
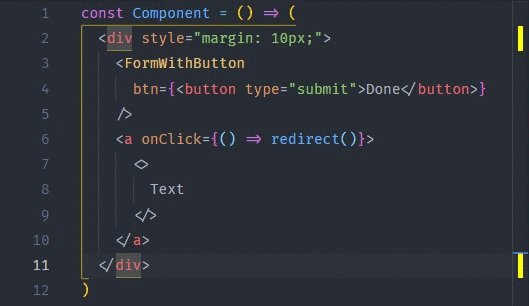
Highlight Matching Tag
Highlight Matching Tag - Выделяет (подсвечивает) закрывающий или открывающий тег.

-
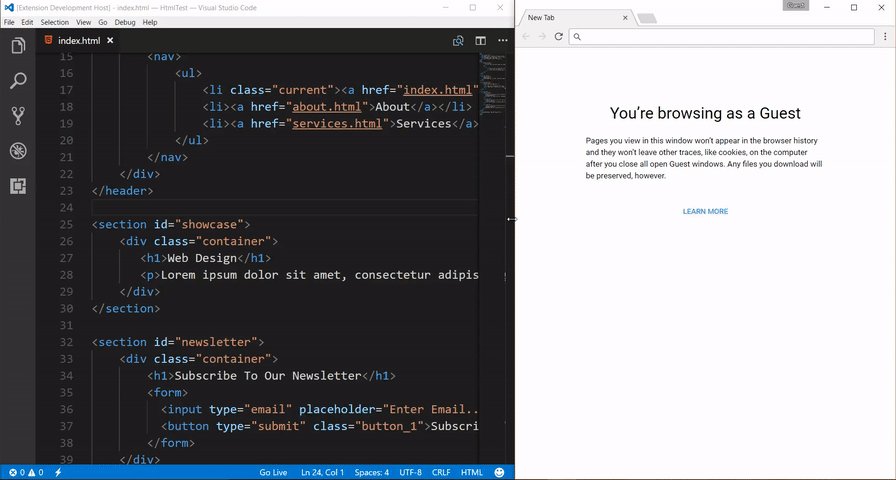
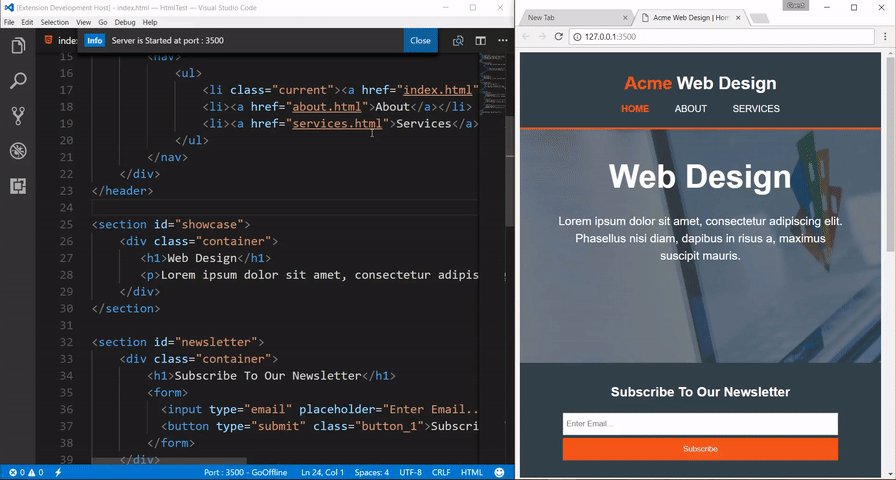
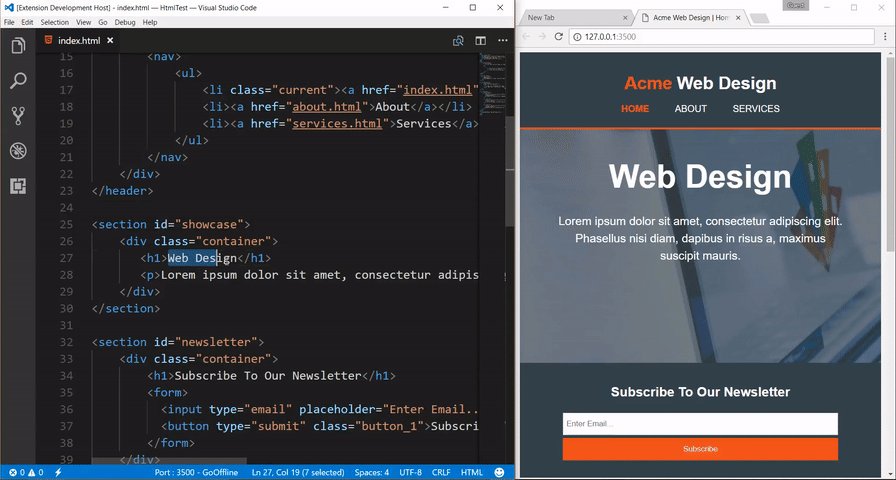
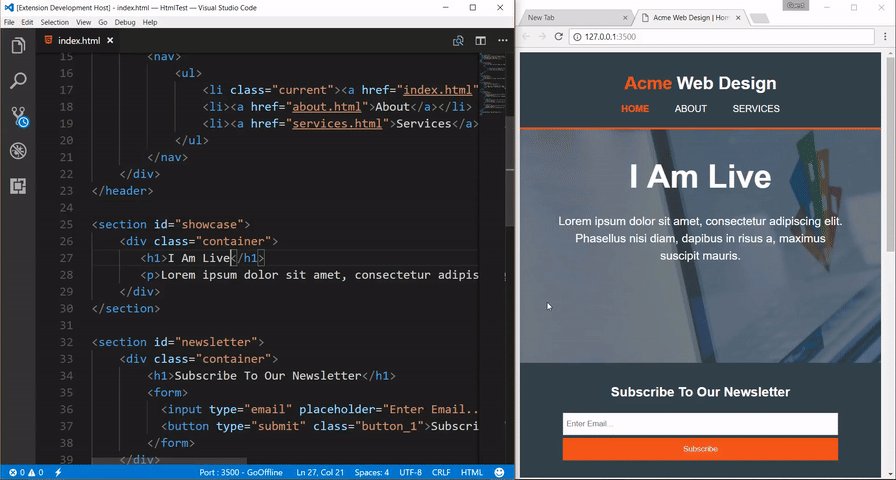
Live Server
Live Server — локальный сервер, для перезагрузки статических и динамических страниц.
После установки дополнения Live Server на панели задач появится кнопка “Go Live”, для запуска сервера.